Before we go over our all the details about our form, let's get some basic HTML first. This won't really be a lesson per se, I just want to go over the anatomy of our form first.
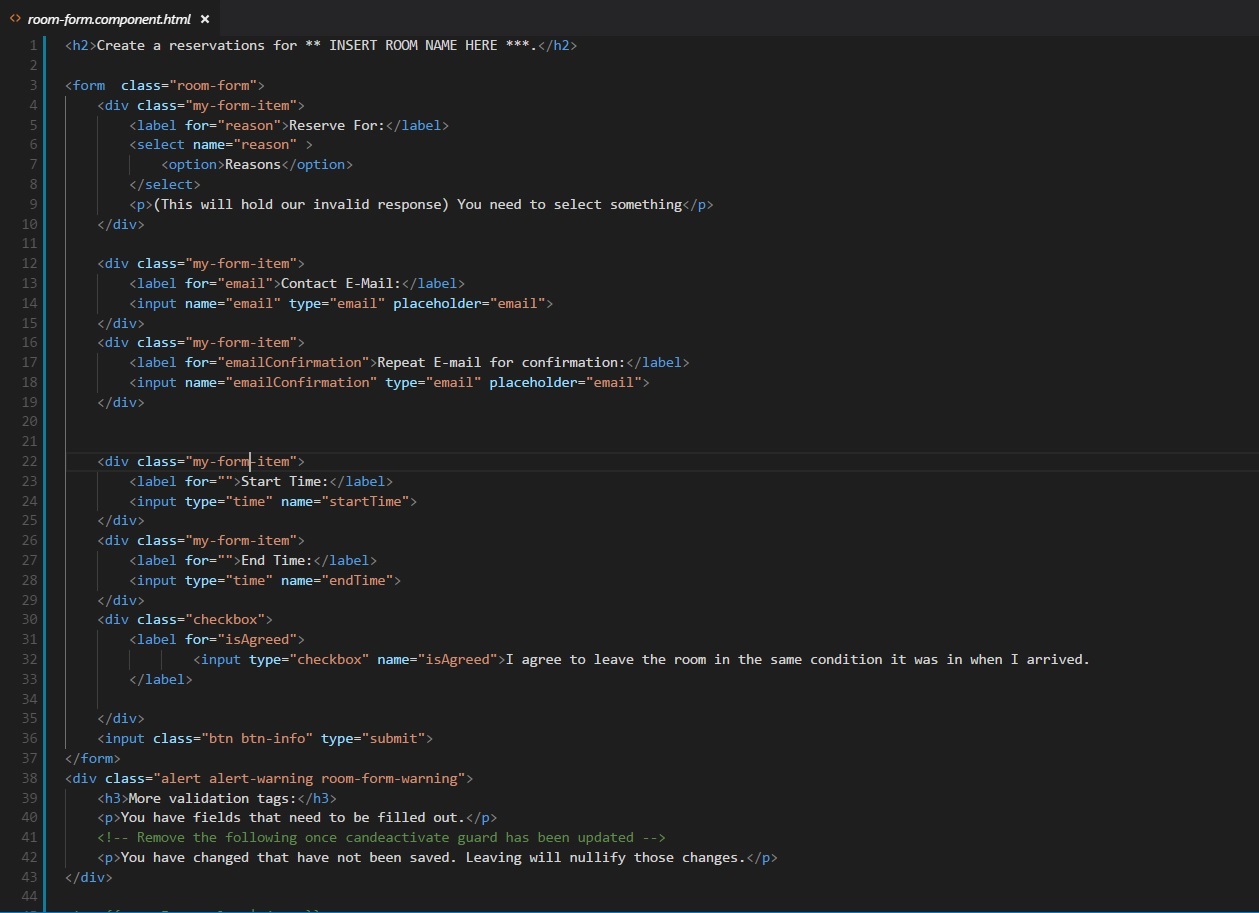
Here is my base HTML. Keep in mind that my room form TS file is basically empty. There's no directives in here, just straight HTML.

First off, everything is wrapped in a form tag, that's very important. We start off with an option/select dropdown with only one option for now. Directly underneath is a warning message that we will want to display if the user hasn't selected a reason.
Next we have have a couple of email input tags for the user to enter their e-mail and to confirm.
Underneath that, theres a couple of time inputs for the start and end time.
There's a checkbox underneath making sure the user agrees to clean up because nobody likes a dirty room.
To round out our form we have a submit type input that will be used for... submitting.
Last up, we have some warnings underneath. These will probably need to be displayed conditionally; we want to warn them that changes haven't been saved (this will help with a bonus lesson much later on), and if there are fields that haven't been filled out.
Let's wrap it up here. Style up the form however you like. In the next lesson, we will start adding some directives and give this bad boy some functionality.