Before we dive into our first app.module.ts, let's go over where you may have seen modules before...
If you've worked in Node at all, you've probably seen the line module.export, or simply import/export. In node, you can have any lines of code in a module and export it. It can be variables, functions, whatever you want. Modules that we create in JS that contain vanilla JS code is usually known as an ESModule, or for older syntax, CommonJS module.
Angular modules, on the other hand, are far more specific. They contain a specific set of instructions that will only work in the Angular environment and nowhere else.
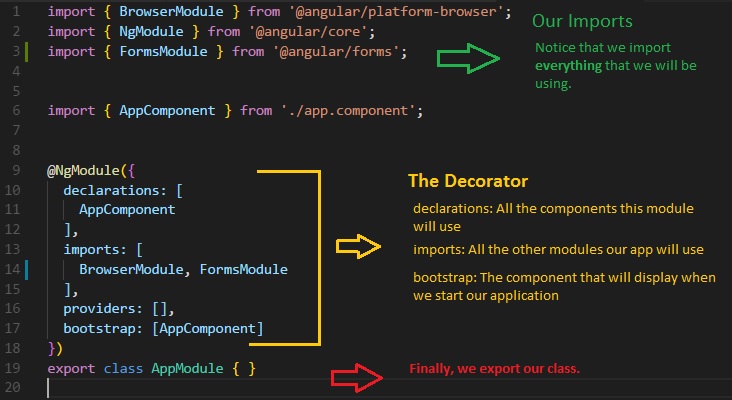
Think of modules in the angular environment as the specifications for your program. It will list instructions for all the components that are imported, all the other angular modules that we will import, and a whole bunch of other stuff that we haven't gone over yet. Lets take a look at the stock app.module.ts and I will explain what is going on:

On top, I import everything our app is going to use. The reason we do this is to help our program go faster; Sure, Angular could just give us access to everything everywhere, but then it would also have to load everything everywhere. And that would be a bummer. By importing what we need, our app only loads what it needs, ensuring our app runs as fast as possible.
Notice that we import both components and modules. It is good practice to organize them accordingly.
You will see the decorator on quite a lot of things. This is how we tell our app that this is actually an angular module. Many decorators will require you do pass in information inside the decorator, it's the compilers way of saying, "Okay, you're a module, but what do you actually do? There are some things that modules do that you need to tell me about". So we pass in an object that gives specific instructions for this module.
Lastly, we export our class. We do this in every class, otherwise, no one can import it.
Wow, your MS paint skills are terrible.
Well then, get ready for more.

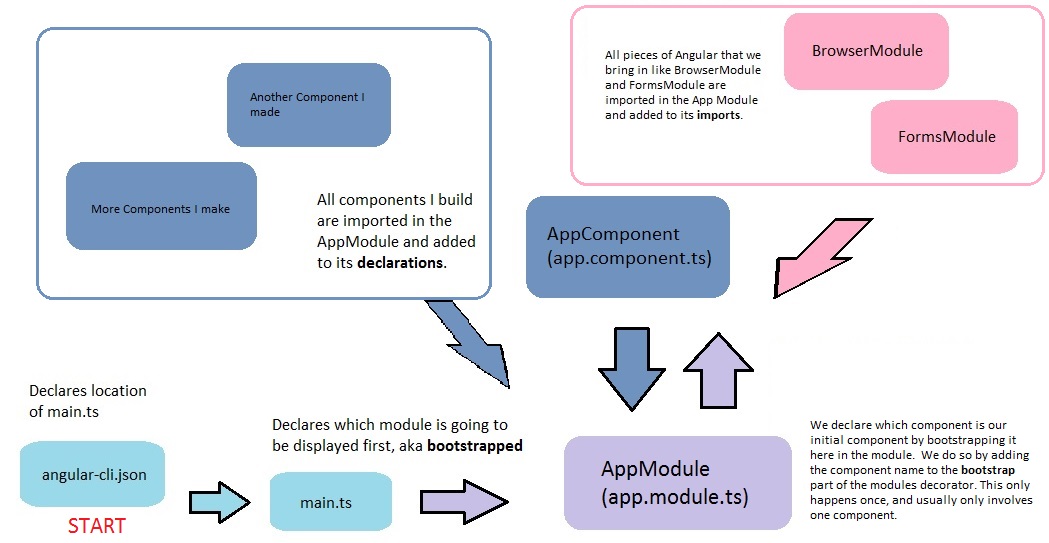
Here's an example of the flow of our app.
This kind of program flow may seem foreign to you at first. The best way to pick this up is to build the important parts yourself. We haven't gone over what exactly goes in our components, so you won't be able to do that just yet (That's actually in the next lesson), but once we do, I cannot stress enough how important it is to practice putting our base components together. It truly is the best way to learn. You'll be seeing this reminder quite a bit.