We can use the Angular CLI to create a new project for us with the ng new command. Let's go over the example we used in class and break it down.
The (yourProjectName) is going to be the name of your project. The CLI will create a new project in a subdirectory of the folder you execute the command in. So if I create a new program called lucky and entered ng new lucky inside my desktop, it will create a folder named lucky inside my desktop.
The prefix will assign a small string that the linter will expect us to have on all of our created components. In Angular, we can create components that are represented by a custom HTML tag. For example, I can create a TacoComponent and it would be repesented in the html by the custom tag <taco>. This may seem all good, but what happens when you create an html tag that already exists? Bad things. Also, how would you be able to discern custom html tags from a stock html tag that you simply don't know about?
The answer is our prefix. We asign a very short string, usually 2-3 letters, that will be tacked on to the front of our custom html tag. If I set the prefix to jr, then all my custom tags will start with jr-, such as <jr-tacos>. Dont worry so much about how we create those custom tags, we will get to that. Just know that you will have to assign a prefix, and the prefix is assigned here. If you do not set a value, it defaults to app
The --style tells the compiler what type of css compiling will need to be done, if any. You can leave this blank and just use normal CSS and that's okay, but if you want to use something like Sass or Less, you can totally use that here and not have to worry about compiling your scss into css. No more live sass compilers!
While I cannot speak for Less, since I haven't used it, I highly recommend Sass. If you haven't tried it out before, it is absolutely worth the time, if for no other reason how much easier it is to nest CSS.
Check out Sass!I just made a new project. What are all these files?!?!
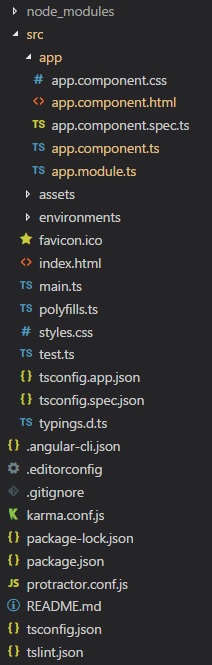
Yes, there are quite a bit. Let's go over these files. Any files I don't cover that appear in this list you don't have to worry about, as we will not be messing with it inside our class.

So let's start from the bottom.
This is a json file that allows us to configure the behavior of our linter. This tends to have more semantic options, such as whether or not you prefer single quotes or double quotes, tabs or spaces, etc. It's perfectly okay, and even recommended to tailer the linter to your preferences, but understand that a linter exists mostly to protect you from yourself. Don't make a change simple because you find the warning annyoing, make sure you have a purpose behind the change.
Oh, and if you're not familiar with what a linter is, it's what causes those squiggly red lines and warnings inside your IDE.
The TS config affects out typescript compiler. It allows us to prevent certain things from happening such as auto-assinging the any type via inference. You shouldn't mess with this for now, but looking at the different compiler options is a good read.
Official TypeScript document on tsconfig.jsonYou may be familiar with this already from dealing with github; This is where the markdown is done that is displayed when you visit a repository. Helpful to give an overview of what is going on if you are writing a larger project, or just a nice summary page for your repo.
This file is a node staple: It has a list of all dependencies so that when we run npm install, it installs the correct file. You should notice that it has a bunch of angular stuff in there right now.
This file is more or less a history of your node_modules folder and package.json file. Since we have a ton of packages that come with the angular CLI, I have been advised to simply delete this file, or at the very least gitignore it.
Another git file you may be familiar with, this contains a list of files and folders that git will not track and therefore not push to your repo. If you've ever accidentally pushed a nod_modules folder with a lot of packages, you probably know how useful this can be. The Angular CLi will populate your .gitignore with most of the essentials, but there is one exception I would like to note. You may want to get in the habit of adding your environments folder to your .gitignore. I will go into detail when we get to that folder.
This file is our roadmap to start our projects. It has the location of our base html and css files, the location of our main.ts, all our linter configs, and other fun stuff. You should notice that there is an entry for styles and scripts. If you wanted to add external files such as CDNs for a framework like Bootstrap or Semantic UI, you should do it here.
Hey look, a familiar face! If you open up this file, you'll notice that the angular CLI has given us a helpful comment up top to describe this file as it pertains to our project: This is a global styles file. Any component you make inside this project will have access to the classes and stylings inside this file. If you like to write your own helper classes, this is a great place to do it.
A quite important file, this contains the instructions to start up our application. While it is nice to know the commands inside to know what it is doing, you are probably never going to change this file. We will go over what this is doing in a little more detail when we go over the structure of our basic application, but it is worth knowing that this file by default will always point to AppModule to start the app.
Our base HTML file. Unlike the base CSS, we generally don't want to add anything inside the body here other than the root of our application. You can, however, add and edit your metadata here so all those meta tags you would put in a normal static HTML page can go here. Using CDN's here with a link tag will usually have unexpected errors; it is recommended you utilize themm inside the angular-cli.json
The icon that appears next to the page description on the top of your browser.
The environemnts folder, while empty to start other than a production flag, would contain variables that are used globally throughout your application and would change between production and development. If you were developing a MEAN stack app for example and you were utilizing MongoDB, you would probably want to have a local database for you to use for testing, but when it's time for your app to run, you would point the database to your deployment location, such as mlab. It is also commonly used to store keys for services that you would be using that require keys, such as a Twitch API key. Because this file will possibly contain sensitive information such as keys to access private APIs, or database username/passwords, you should almost always git ignore these files, as someone could go into github and find your database or API information. There are actually bots designed to scour all of Github to find this sort of thing, (ironically hosted on github). Whether or not your app uses the variables inside the environemnt.prod.ts or the environemnt will depend on whether or not you use the --prod parameter in your ng build or ng serve
This will contain files provided by you to link to in your program. Examples would be image files or sound files.
This is where our program will go. We'll talk in detail about the structure of the app soon, but let's focus on the first part of this directory, app.module.ts. In fact, it deserves it's own lesson