Now that we have a write function, all we need is a delete function and we're fully functional. We already wrote the service method, so now we just need to call that method and pass the correct values. We know this will happen in our room list, so let's head there now.
Let's first look at our html. Your delete button inside the *ngFor for our rooms should look something like this:
<button>Delete me!</button>
It's a button... and not much else. We know that we want it to do something on click, so that means attaching a click event. You may recall that in Angular, we call events with parentheses.
Secondly, we will need that click event to call a method in our room.list TS file. We haven't made it yet, but we can call it delete and create it later, but we're not done there.
Remember that our delete method will have to pass the reservation info to the delete method in the service. Is there anyway we can grab the info from the reservation that the user clicks on and send it to our method? If you were in the class when we did that card picker, think back, because this was one of the most important lessons.
Don't have it yet? Notice that in our for..of in the html we are declare the value of each iteration to be assigned to the variable reservation. Not only can we user interpolation braces to display properties of that iteration, but we can also pass that value to a method. Doing so gives us this end result:
<button (click)="delete(reservation)">Delete me!</button>
Now that the HTML is handled, let's take care of the method in our ts file. We called it delete in the HTML, so let's stick to that:
public delete(reservation: Reservation) {}
Note that we declared that its taking in a variable of type Reservation, and our HTML is handling that passing. So now that we have our reservation, we can start with the database call. Since we're calling our room service, it will need to be injected and imported first. I gave it the variable name _room:
public delete(reservation: Reservation) {
this._room.deleteReservation();
}
Now we need to pass the two values required for our delete method in the room service. The first is the room id...
I'm already grabbing the room info and assigning it to a variable from when we first made the list. Can I just use that?
Absolutely. In our example, we called it roomInfo, and that contained the entire object of room information. We only need the ID, so we can just refer to it as roomInfo.id.
The second part is our reservation id. Reember a few lessons ago when we went through that hassle of adding the id that firebase gives each reservation to our array? We did that to make this functionality possible: Since firebase requires that Id to delete something, now we can just pass it to firebase and everything will be cool. The end result looks like this:
public delete(reservation: Reservation) {
this._room.deleteReservation(roomInfo.id, reservation.id);
}
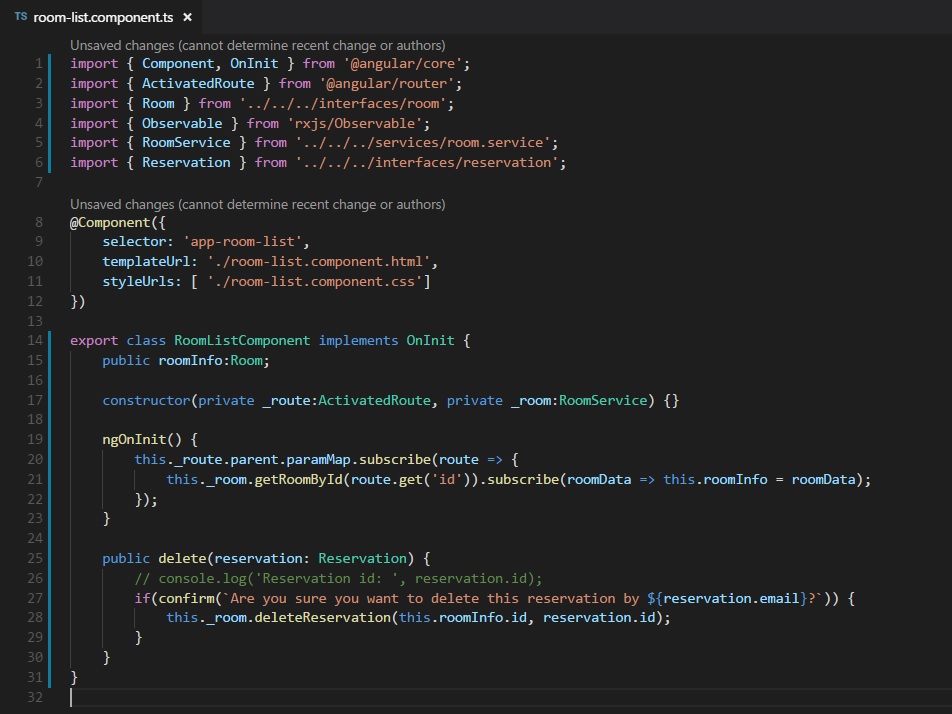
And we're done! Now we can write and delete, and we now have a fully functional app. Here's a final look at my room list: