Earlier we used an interface to guide us through creating an array of navigation items. This time we want to create an array of rooms that will contain all the data necessary for each room in our room reservation app.
This part should be relatively easy. Create a file in your interfaces folder (you can decide whether or not you want to use the I prefix or not). You interface should look like this.
export interface Room {
id: string;
title: string;
picture: string;
}
Now we've created a type Room and anything using that type must have an id, a title, and a picture, all strings.
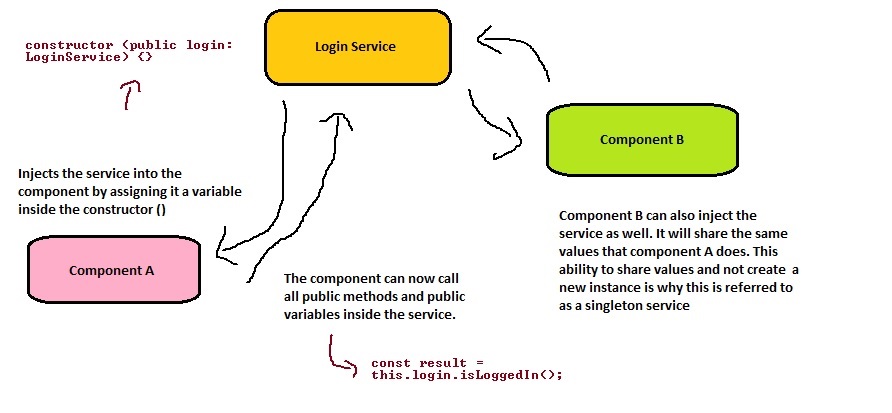
We saw in the last lesson how we can inject services into our components to give us access to all their method/variables. This time, we're going to create our own service, and it will consist of a list of rooms that we will be taking reservations for.
The reason we want to keep the rooms array in a service as opposed to the roomm component is a great illustration about one of the awesome things about service:
This concept might be a little weird, but lets say in a service I have a variable called numOfRooms and it's set to 5. Now let's say I have multiple components each injecting that service. If they each pulled the numOfRooms, they would each get 5. Makes sense.
Now let's say one of our components does something to the value of numOfRoom and changes it to 4. Now every component that injects the service would get 4 if they called that value, not just the component making the change. Moral of the story: Components share the same values amongst each other, and the ability to do so is why a service is referred to as a singleton. This is one of the main differences between injecting a service and calling a new instance of a class like we did with the card picker.
Please tell me we don't have another MS paint chart coming...
Thought you'd never ask!

Hopefully this illustrates the point a little better.
Now then, create a folder called services inside your src folder. Remember that since services aren't tied down by just one component, we want to keep them in a seperate folder. Create a file named room.service.ts.
The first thing we have to do is import a package called Injectable from @angular/core. Similar to Component and NgModule, this is what tells our compiler that the service is an injectable, i.e. we can inject it into other components.
import { Injectable } from '@angular/core';
You will need to import our room interface that we just made. If you want to wait and let the VS code auto import it for you later, have at it.
Just like components and modules, we do need to put a decorator in. It is @Injectable(), and is empty.
If you have Angular 6, and only if you have angular 6, you may have to put something inside your decorator. It would look like this:
@Injectable({
providedIn: 'root'
})
This tells the compiler where the service will be provided, which is explained in more detail below. If you are on older versions of the angular/cli, this may not work for you.
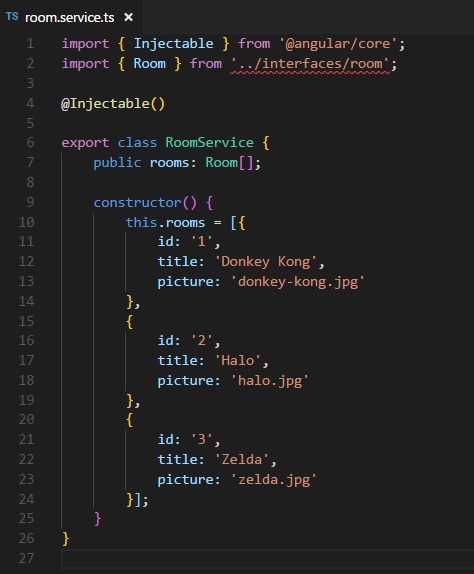
You should be familiar with this process: You want to create a public array of rooms, of type Room[], and then populate it with some rooms, making sure that we stick to the interface format that we declared earlier. Here is the final result of my service.

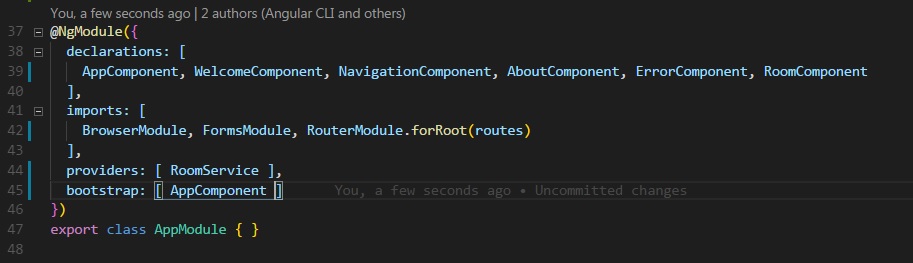
There's one last thing we have to do. If we ran this code and tried to use this service we made, we would get an error saying that there was no provider listed for the service. Time to take another trip to our app.module.ts. In addition to our declarations, imports, and bootstrap, we now need to include an array for providers. Include your RoomService here (don't forget to import it up top!). Here's how mine looks:

It sure is. Even with our relatively small app, you can see how we already have quite a few thing in our app module. And as we add things, it's only going to get beefier. Keep this in mind as down the road we are going to refactor our code to try to de-beef our module.
We've made our service, and it now being provided. We can now inject this bad boy into any component we want. Our next goal is to add to our nav bar to include the rooms in our array. This was our class assignment and will be covered... in the next lesson!