We have a navbar that we want to create, but we want our navbar to build dynamically. To do this, we will have to build our navbar as an array of objects with each navigation item being an object.
Lets talk about that for a second, you might be thinking, 'Why would we even need to do that? Can't I just type out my anchor tags manually?'. And sure, you can do that, but what happens when you want to change up what is on the nav bar? We don't wanna do that in vanilla JS, that would be a pain in the butt. Instead, if we utilize ngFor as we've seen from the card picker exercise, if our array of navigation items changes, our navbar will change automatically with it. This means no reloading, no redrawing, we can just use *ngFor on our array of navigation items and then not have to worry about anything else on the front end.
That alone justifies the need for an array, but remember that each navigation item will have two important properties: a destination that would go inside the href of our anchor tag, and a title to display to the end user. Because each navigation item has two properties, we have to use an object.
Remember that in Typescript we want to type things as much as possible to maintain the integrity of our code. We can create custom types utilizing interfaces. This creates a contract (not like Ghost Rider), that allows us to not only create custom types, but will make our IDE enforce those types as well.
Lets look at our navigation items. We know that each item will have a title, and a link to its page. Those will be both strings, so lets write our interface as such.
export interface NavigationItem {
title: string;
link: string;
}
Two things to note here: First, unlike traditional object declarations, note that we are seperating our properties with a semicolon ( ; ). Secondly, you might b...
Where do I put this file, and what do I name it?
That was going to be my second point. It is a good idea to have all your interfaces in a seperate folder away from your components called interfaces. The reason you want to keep them seperate is that one interface can and often will be used across several components, soit makes more sense to have one point of reference for all our interfaces.
In out example, we will name it NavigationItem.ts
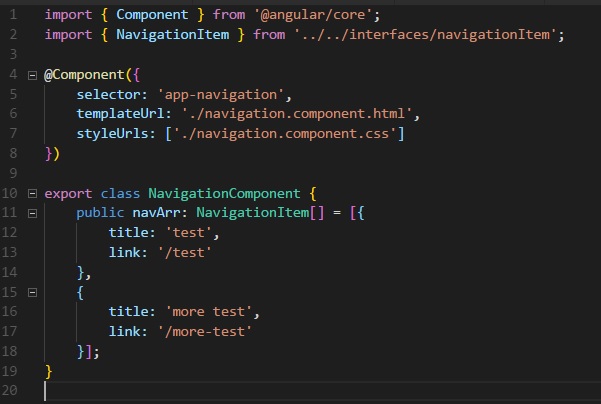
Official Typescript guide to interfacesNow that we have our interface, lets utilize it. Since this will be built in our Navigation component, we go to our navigation.component.ts. We import our interface to give us access to the custom type, and declare our array of navigation items. Here is the final result:

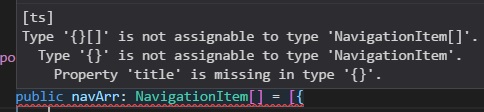
Now you may have noticed something neat as you were typing that out. As soon as you declared that array to contain an array of NavigationItems, it was required for us to supply the properties we declared in the interface: link and title. Failing to do so, would not only give us an error, but our IDE will even tell us what is missing which is awesome.

So we've got our array of navigation items, now we want to iterate over this array in the html to display it dynamically. I hinted earlier what we use to accomplish this: *ngFor. Try getting this array to display on your own before reading on and seeing the answer.
Let's say our navlist is going to compose of list items (li), that will be part of an unordered list (ul). Those list items should be iterations of our array that we named navArray.
So we want to use *ngFor on our li tags since that's what we want repeated. We want to get iterations of navArray, so our for statement should read let item of navArray. We want a link for each of those items that will send us to the right page and we want to accurately display the title. Here is the final result of our html.
<div>
<ul>
<a href="{{item.link}}"> {{ item.string }} </a>
</ul>
<app-login></app-login>
</div>
And there ya go. Now our navbar is built dynamically according to the contents of the array myArr. Feel free to style your navbar however you like, as we will be introducing routing next.